Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 백준
- Project
- 문자열 대소문자 구별
- aws bucket 정책
- js
- react native
- fire base
- error
- react native 세팅
- 리액트 네이티브 에러
- babel.config.js
- 문자열 대소문자
- Access Key 생성
- react native 개발
- 리액트 네이티브
- Next.js
- GIT
- 에러
- firebase 라이브러리
- React
- s3 upload
- PongWorld
- 리액트
- AWS Access Key
- react native picker
- AWS
- react native font
- img upload
- 리엑트 네이티브 아이콘
- react native CLI
Archives
- Today
- Total
밝을희 클태
[react native / 리액트 네이티브] picker-select 사용,방법 본문
설치
$ npm install react-native-picker-select
# React Native users
$ npm install @react-native-picker/picker
$ npx pod-install
# Expo
$ expo install @react-native-picker/pickerimport
import RNPickerSelect from 'react-native-picker-select';code
function Category({ onChangeCategory }) {
return (
<View style={styles.category}>
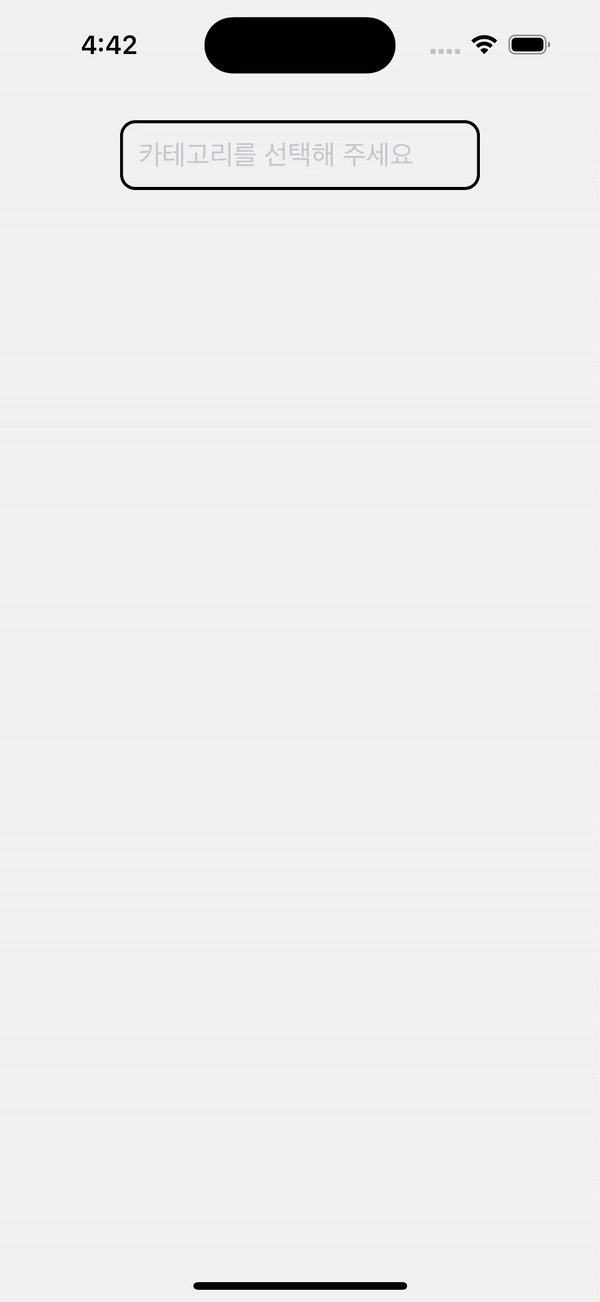
<RNPickerSelect
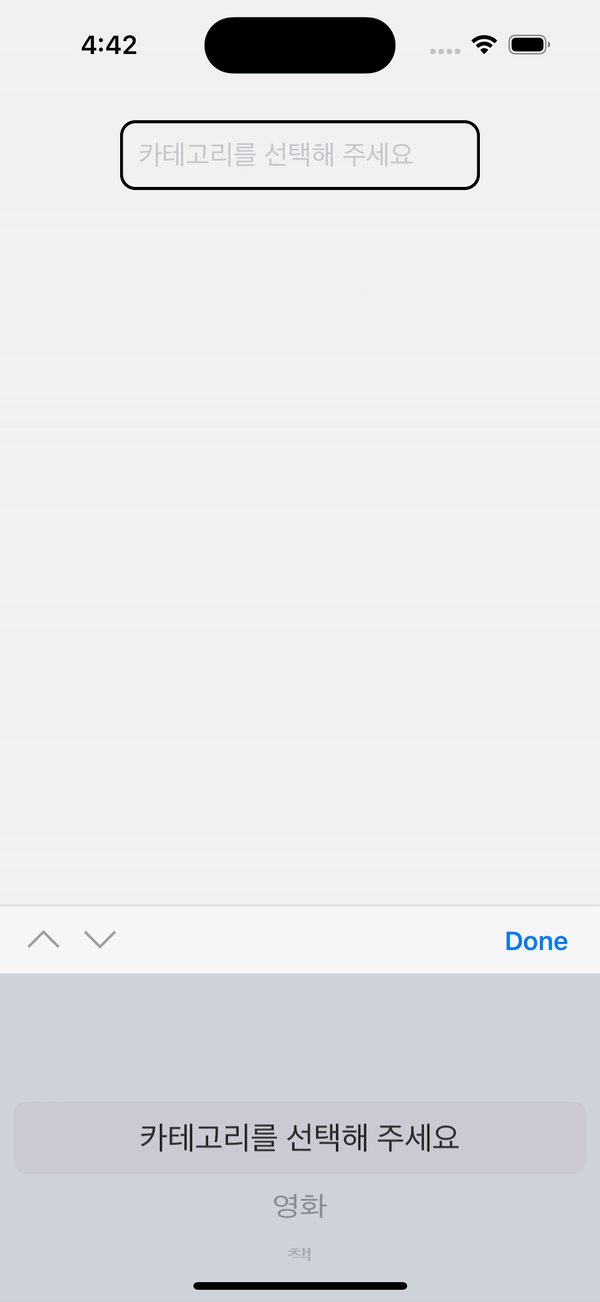
placeholder={{
label: "카테고리를 선택해 주세요",
value: null,
}}
onValueChange={(value) => onChangeCategory(value)}
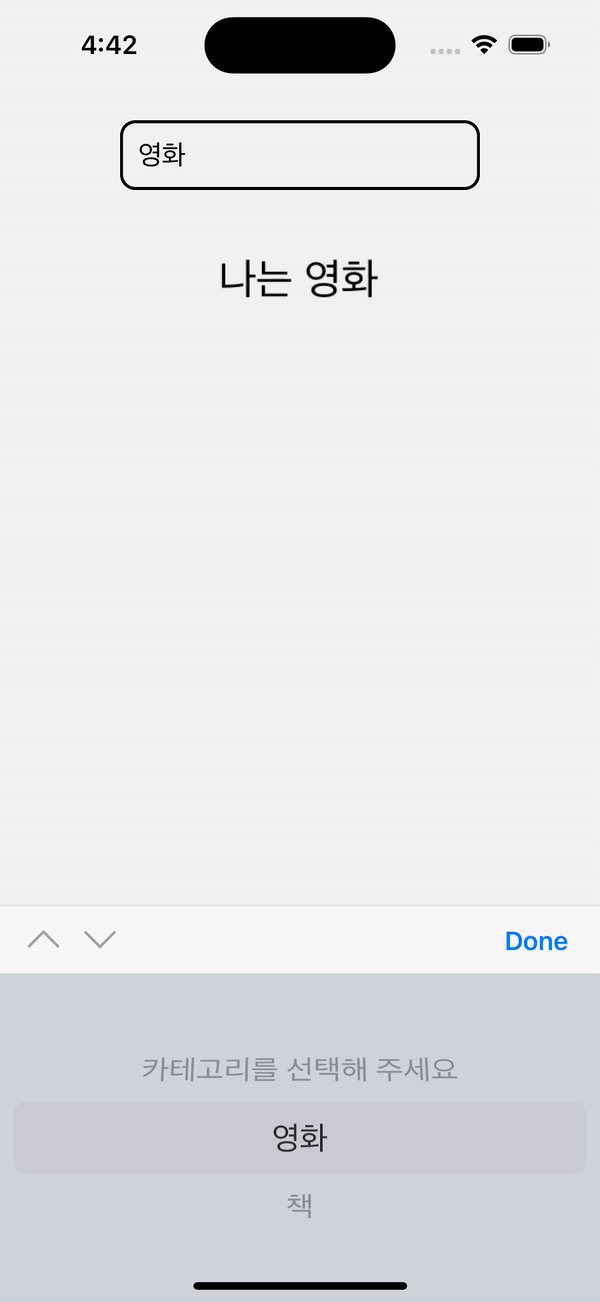
items={[
{ label: "영화", value: "movie" },
{ label: "책", value: "book" },
]}
style={{
inputIOS: styles.IOS,
}}
/>
</View>
);
}
function RememberBook() {
const [categoryValue, setCategory] = useState("");
const onChangeCategory = (value) => setCategory(value);
return (
<View style={styles.inner}>
<Category onChangeCategory={onChangeCategory} />
</View>
);
}
style 적용
<RNPickerSelect
...
style={{
inputIOS: styles.IOS,
}}
...
/>
const styles = StyleSheet.create({
IOS: {
fontSize: 18,
},
});