| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- AWS
- img upload
- error
- aws bucket 정책
- Access Key 생성
- react native CLI
- react native 개발
- js
- PongWorld
- react native picker
- AWS Access Key
- GIT
- 문자열 대소문자
- React
- 리액트
- 에러
- 리엑트 네이티브 아이콘
- Next.js
- s3 upload
- 리액트 네이티브 에러
- 리액트 네이티브
- 백준
- react native 세팅
- fire base
- babel.config.js
- firebase 라이브러리
- Project
- 문자열 대소문자 구별
- react native
- react native font
- Today
- Total
밝을희 클태
[ Next.JS ] 효율적인 서버사이드 데이터 캐싱 및 재검증 본문
Next.JS 14 App Router
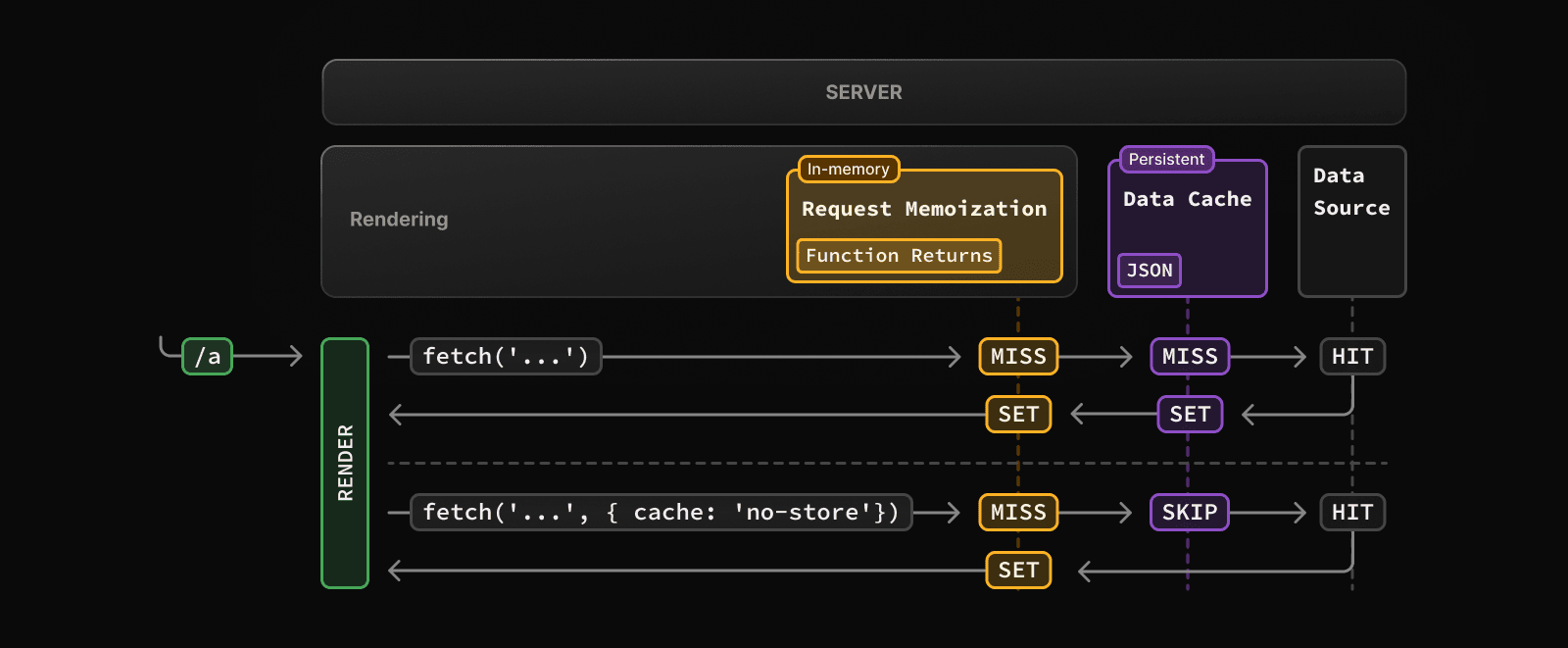
그래서 Next.JS에서는 기본적으로 서버 사이드에서 GET 요청을 하면 서버 메모리에 데이터 캐시를 확인해 일치하는 캐시가 있으면 캐시 된 데이터를 제공한다. 이 캐시 데이터의 재검증하는 로직을 따로 두지 않으면 서버가 재시작되기 전까지는 항상 같은 캐시 데이터를 제공한다.
Duration
The Data Cache is persistent across incoming requests and deployments unless you revalidate or opt-out.
By default, data requests that use fetch are cached. You can use the cache and next.revalidate options of fetch to configure the caching behavior.

데이터를 재검증하는 방법은 두 가지가 있다. 시간을 기반으로 재검증을 하는 방식과 내가 직접 원하는 때에 재검증을 하는 방법이 있다.
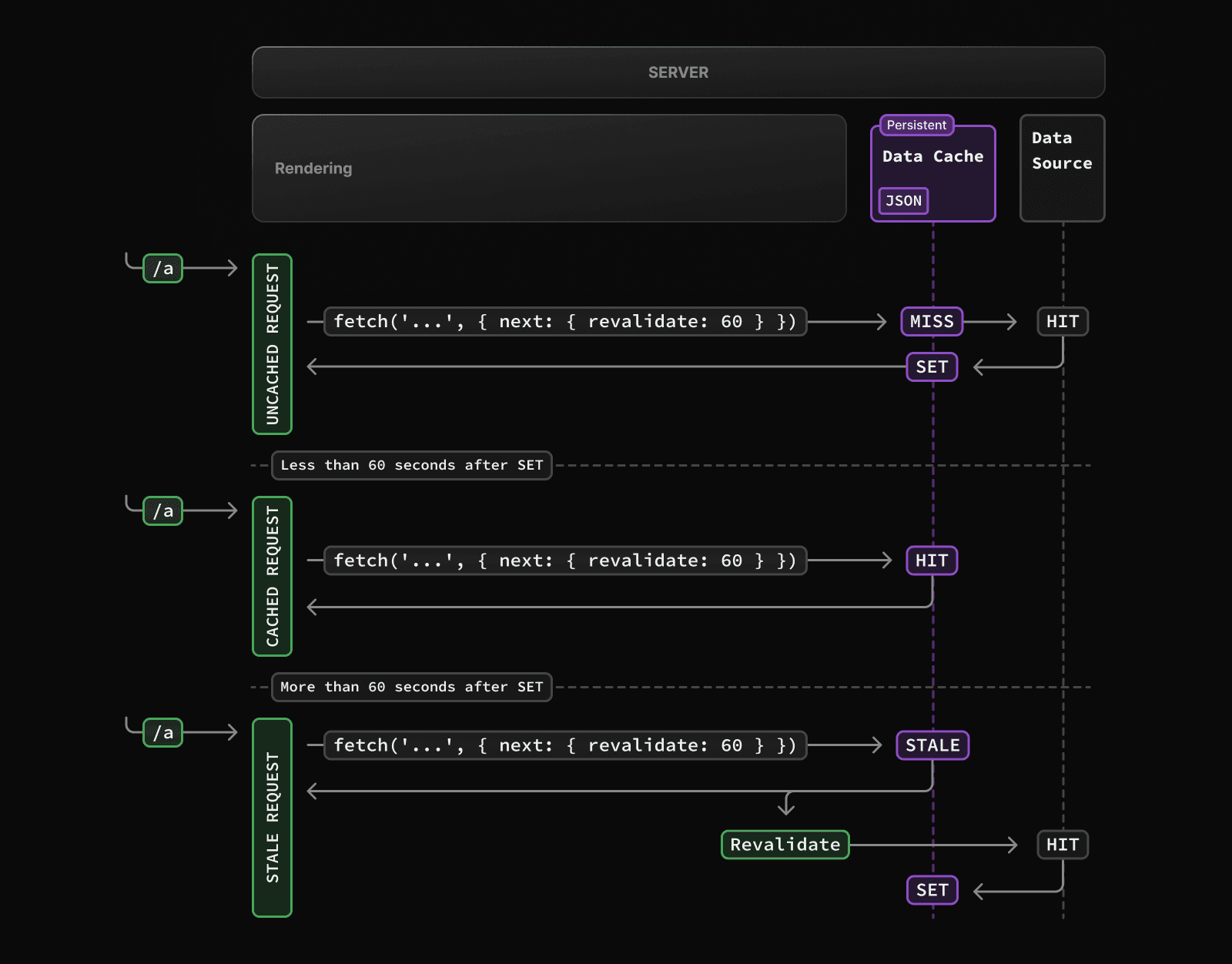
Time-based Revalidation
- Time-based Revalidation: Revalidate data after a certain amount of time has passed and a new request is made. This is useful for data that changes infrequently and freshness is not as critical.

fetch('https://...', { next: { revalidate: 3600 } })처음으로 revalidate가 포함된 fetch 요청이 호출되면, 데이터는 외부 데이터 소스에서 가져와서 데이터 캐시에 저장됩니다.
지정된 시간 프레임(예: 60초) 내에 호출되는 모든 요청은 캐시 된 데이터를 반환합니다.
시간 프레임이 지나면, 다음 요청은 여전히 캐시 된 (이제는 오래된) 데이터를 반환합니다.
Next.js는 백그라운드에서 데이터의 재검증을 트리거합니다.
데이터가 성공적으로 가져와지면, Next.js는 데이터 캐시를 새로운 데이터로 업데이트합니다.
백그라운드 재검증이 실패하면, 이전 데이터는 변경되지 않고 유지됩니다.
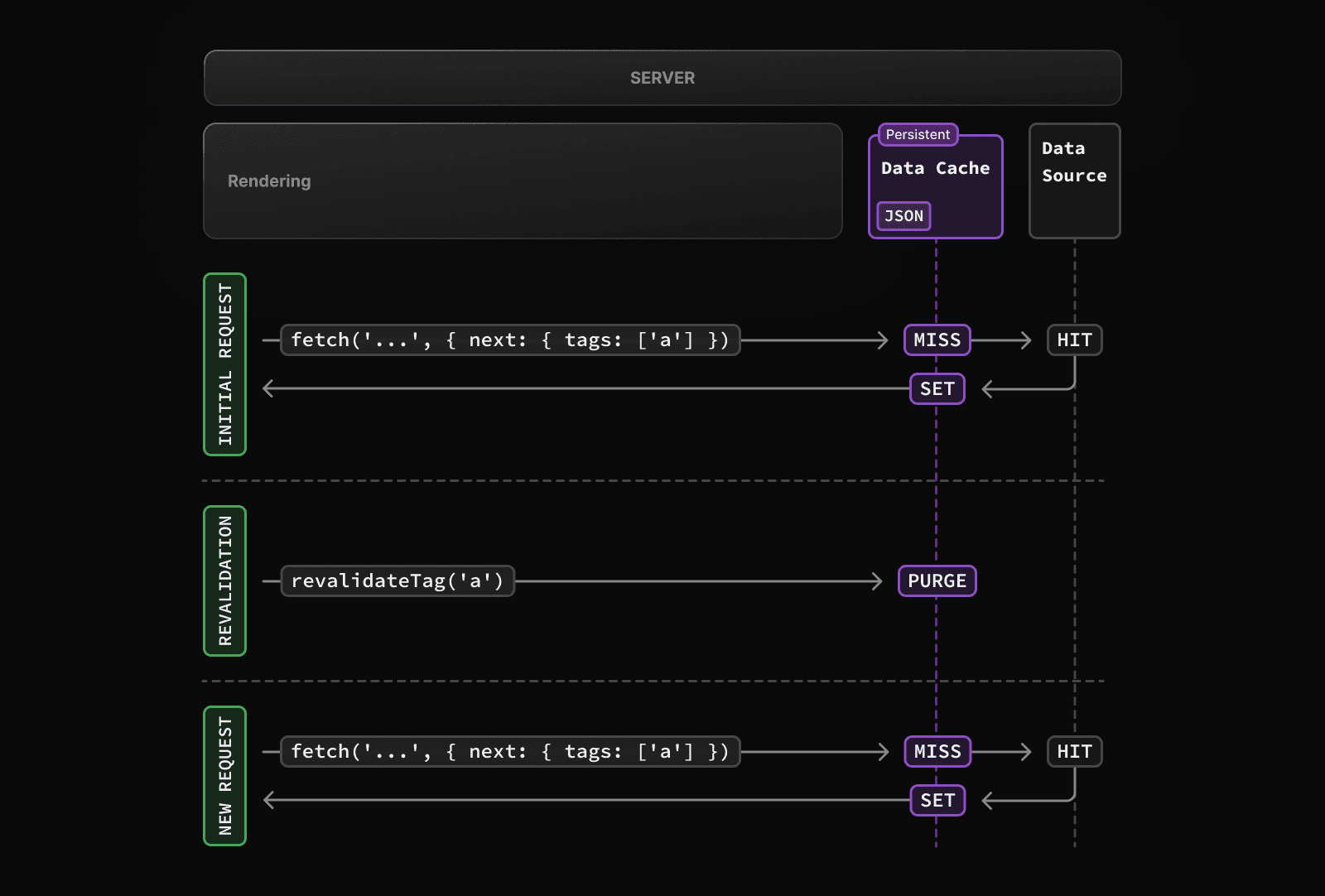
On-demand Revalidation
- On-demand Revalidation: Revalidate data based on an event (e.g. form submission). On-demand revalidation can use a tag-based or path-based approach to revalidate groups of data at once. This is useful when you want to ensure the latest data is shown as soon as possible (e.g. when content from your headless CMS is updated).

처음으로 fetch 요청이 호출되면, 데이터는 외부 데이터 소스에서 가져와서 데이터 캐시에 저장됩니다.
온디맨드 재검증이 트리거 되면, 해당 캐시 항목들이 캐시에서 제거됩니다.
이것은 새 데이터를 가져올 때까지 오래된 데이터를 캐시에 유지하는 시간 기반 재검증과는 다릅니다.
다음번에 요청이 이루어지면 다시 캐시 미스가 발생하고, 데이터는 외부 데이터 소스에서 가져와 데이터 캐시에 저장됩니다.
해당 게시물의 수정이 일어나기 전까지는 무조건 캐시 데이터만을 주고 게시물의 수정이 일어날 때 재검증을 요청할 것이기 때문에 나는 주문형 재검증 방법을 사용할 것이다. 주문형 재검증에도 두 가지 방법이 있다:
- revalidatePath - 지정된 경로에 대한 모든 요청을 재검증
- revalidateTag - 해당 태그를 가진 요청을 재검증
나는 revalidateTag를 사용했다.
export default async function getProductWithUser(id) {
const res = await fetch(`${process.env.NEXT_PUBLIC_BASE_URL}/api/products/${id}`, {
next: {
tags: ['product', id],
},
});
if (!res.ok) return null;
return await res.json();
}export async function PUT(req) {
try {
const productId = formData.get('id');
revalidateTag(productId);
return NextResponse.json({ success: true }, { status: 200 });
} catch (error) {
return NextResponse.json({ error: error }, { status: 500 });
}
}router.push(`/shop/product/${id}`);
router.refresh();router.push(`/shop/product/${id}`) 이렇게 재검증 요청을 해도 서버에서 즉시 재검증을 하지 않아서 사용자에게 바로 업데이트된 내용을 보여줘야 하는 경우에는 router.refresh()를 사용해서 서버에서 바로 새로운 데이터를 가져와 렌더링 하는 것이 좋다.
주의할게 처음에 revalidateTag를 사용했는데도 재검증을 안 하고 계속 캐시 된 데이터만을 가져와서 한참 삽질을 했는 데 사용법이 react query랑 비슷하다 보니 아래와 같이 사용을 했는데 tags는 배열로 여러 개의 태그를 설정할 수 있지만 revalidateTag를 호출할 때 인자는 단일 문자열을 주어야 제대로 동작을 하는 거 같다.
revalidateTag(['product', productId]);
'KEYNUT 프로젝트' 카테고리의 다른 글
| [ JavaScript ] 핀치 줌 구현하기! (0) | 2024.07.19 |
|---|---|
| [ Next.JS ]상품 업로드, 수정, 조회 로직 (0) | 2024.07.16 |
| [ Next.JS ] Admin 페이지를 만들어보자 (0) | 2024.07.10 |
| HTTP ERROR 431 : failed to load resource the server responded with a status of 431 () 해결 (1) | 2024.07.08 |
| cache에 대해서 (0) | 2024.06.30 |



