Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- fire base
- 리액트 네이티브 에러
- s3 upload
- react native 세팅
- 문자열 대소문자
- 리엑트 네이티브 아이콘
- img upload
- Next.js
- aws bucket 정책
- react native font
- Access Key 생성
- Project
- AWS
- React
- babel.config.js
- firebase 라이브러리
- AWS Access Key
- 에러
- GIT
- error
- react native 개발
- js
- react native
- 문자열 대소문자 구별
- react native CLI
- 백준
- 리액트 네이티브
- 리액트
- PongWorld
- react native picker
Archives
- Today
- Total
밝을희 클태
React 프로젝트 github page 로 배포하기 본문
프로젝트를 마무리하면 이제 배포를 해야 하는데 github를 이용하면 정적 웹 사이트를 무료로 호스팅 할 수 있다.
$ npm i gh-pages
깃허브 페이지 배포를 도와주는 라이브러리를 다운로드한다.
그리고 package.json scripts 부분에 deploy 명령어를 추가해 주고,
"scripts": {
...
...
"deploy": "gh-pages -d build"
},최상단 부근에 homepage도 추가해준다 github닉네임이 hello, 배포하려는 레포지토리 이름이 world면
"https://hello.github.io/world"로 해주면 된다.
"name": "test",
"version": "0.1.0",
"private": true,
"homepage": "https://깃허브 닉네임.github.io/레포지토리 이름" <-
그런 다음 아래 명령어를 차례로 입력해 주고
$ npm run build
$ npm run deploy
npm run deploy 명령어 입력 시 아래 에러가 나오면
Fixed 'fatal: Couldn't find remote ref refs/heads/gh-pages' after running:git push origin :gh-pages'
package.json의 deploy 명령어를
gh-pages-clean gh-pages -d build
로 바꾸고
npm run deploy 입력하고
다시 원래의 명령어
gh-pages -d build
로 바꾸고 npm run deploy 명령어를 실행해 준다
Published
뜨면 성공
setting -> pages로 가서 branch가 gh-pages로 돼 있는 걸 확인하고

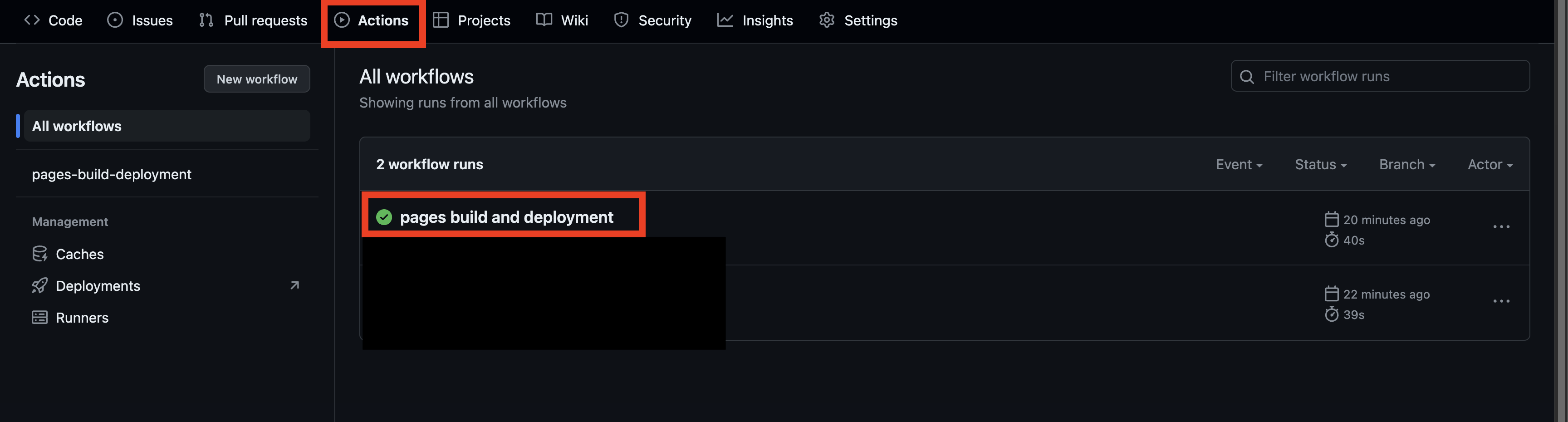
Actions 탭으로 가서 pages build... 을 눌러서 들어가서 조금 기다리면 deploy에 url이 뜨면 끝이다!

'개발 환경 구성' 카테고리의 다른 글
| package.json의 dependencies, peerDependencies, devDependencies는 뭘까 (0) | 2024.05.21 |
|---|---|
| [ VIA ] VIA LM(), LT() 설정법 (0) | 2024.04.05 |
| [Git] git status 한글 깨질때 (0) | 2023.12.30 |
| [Ubuntu] AWS ec2 서버 백그라운드 실행 (0) | 2023.09.25 |
| [MAC / RINUX]rbenv, ruby, cocoapods 초기화 재설치 (0) | 2023.07.18 |



