Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- AWS
- React
- 리액트 네이티브
- Next.js
- AWS Access Key
- Access Key 생성
- js
- react native 개발
- 리액트 네이티브 에러
- react native 세팅
- react native picker
- 백준
- 문자열 대소문자
- error
- Project
- aws bucket 정책
- s3 upload
- img upload
- react native
- react native CLI
- GIT
- 리액트
- 문자열 대소문자 구별
- PongWorld
- 에러
- react native font
- babel.config.js
- 리엑트 네이티브 아이콘
- fire base
- firebase 라이브러리
Archives
- Today
- Total
밝을희 클태
[ JS / javaScript ] target 과 currentTarget의 차이 본문
이벤트 핸들링에서 event.target과 event.currentTarget은 서로 다른 요소를 참조할 수 있다.
이 둘의 주요 차이점은 이벤트가 실제로 발생한 요소(event.target)와 이벤트 리스너가 등록된 요소(event.currentTarget)를 가리킨다는 것
event.target
- event.target은 이벤트가 실제로 발생한(구체적인) 요소를 가리킵니다.
- 이벤트 버블링이나 캡처링 과정에서도 event.target은 변하지 않습니다.
- 사용자가 클릭하거나 상호작용하는 실제 요소를 나타냅니다.
event.currentTarget
- event.currentTarget은 이벤트 핸들러(리스너)가 등록된 요소를 가리킵니다.
- 이벤트 버블링이나 캡처링 과정에서 event.currentTarget은 이벤트를 처리하는 현재 요소로, 이벤트 리스너가 실제로 등록된 요소를 나타냅니다.
- 따라서 이벤트 핸들러 내에서 this 키워드와 같은 값을 가집니다(단, 화살표 함수를 사용하는 경우 this의 값은 달라질 수 있습니다).
//HTML
<div id="parent">
Parent
<button id="child">Child</button>
</div>//JS
document.getElementById('parent').addEventListener('click', function(event) {
console.log('event.target:', event.target.id); // 실제 클릭된 요소의 ID
console.log('event.currentTarget:', event.currentTarget.id); // 이벤트 리스너가 등록된 요소의 ID
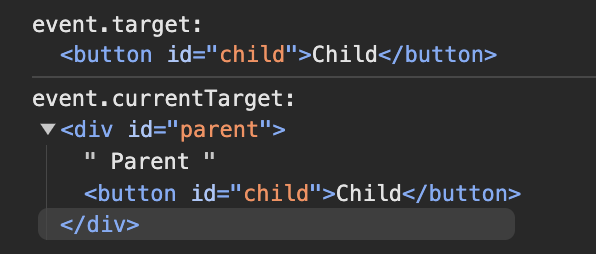
});child를 클릭하면 event.target은 실제로 click이 일어난 child를 가리키고, event.currentTarget은 이벤트가 등록된 요소를 가르킨다.
이렇게 되는 이유는 이벤트 버블링 때문인데
- child 요소에서 click 이벤트가 발생
- 이 이벤트는 child에서 시작하여 DOM 트리를 따라 parent 요소로 버블링(거품이 올라가듯이)되어 올라간다.
- parent 요소에 도달했을 때, parent에 등록된 클릭 이벤트 리스너가 실행
- 이 과정에서 event.target은 원래 클릭된 요소인 child를 계속 가리키고, event.currentTarget은 이벤트 리스너가 실행되는 현재 요소인 parent를 가리킨다.

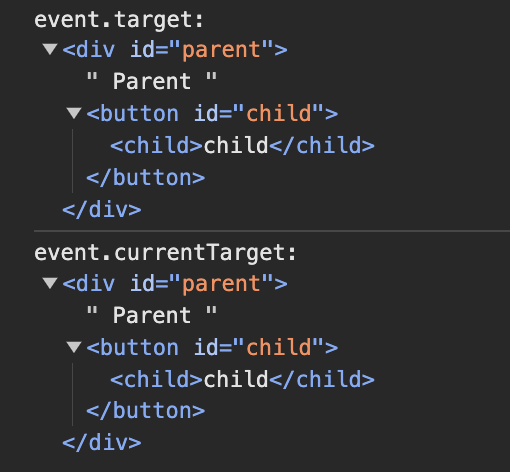
반대로 Parent를 클릭하면 동일한 요소를 가리킨다.

'JavaScript' 카테고리의 다른 글
| [JS / JavaScript] var, let, const 의 차이 (0) | 2024.03.07 |
|---|---|
| [ JavaScript / JS ] WebSocket 연결하고 실시간 채팅 구현하기 (0) | 2024.02.25 |
| [ JS / JavaScript ] 좋은 DOM 검색 방법 (1) | 2024.02.16 |
| [JS / JavaScript] splice, slice 메소드 차이 (0) | 2024.01.16 |
| [JS / javaScript] array, object method 시간복잡도 (0) | 2024.01.14 |




