Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- react native font
- fire base
- react native
- 리액트 네이티브
- AWS
- js
- img upload
- Project
- GIT
- 리액트
- react native picker
- Access Key 생성
- aws bucket 정책
- babel.config.js
- AWS Access Key
- React
- 리액트 네이티브 에러
- PongWorld
- 에러
- 백준
- error
- 문자열 대소문자
- Next.js
- react native 세팅
- 문자열 대소문자 구별
- s3 upload
- react native CLI
- react native 개발
- firebase 라이브러리
- 리엑트 네이티브 아이콘
Archives
- Today
- Total
밝을희 클태
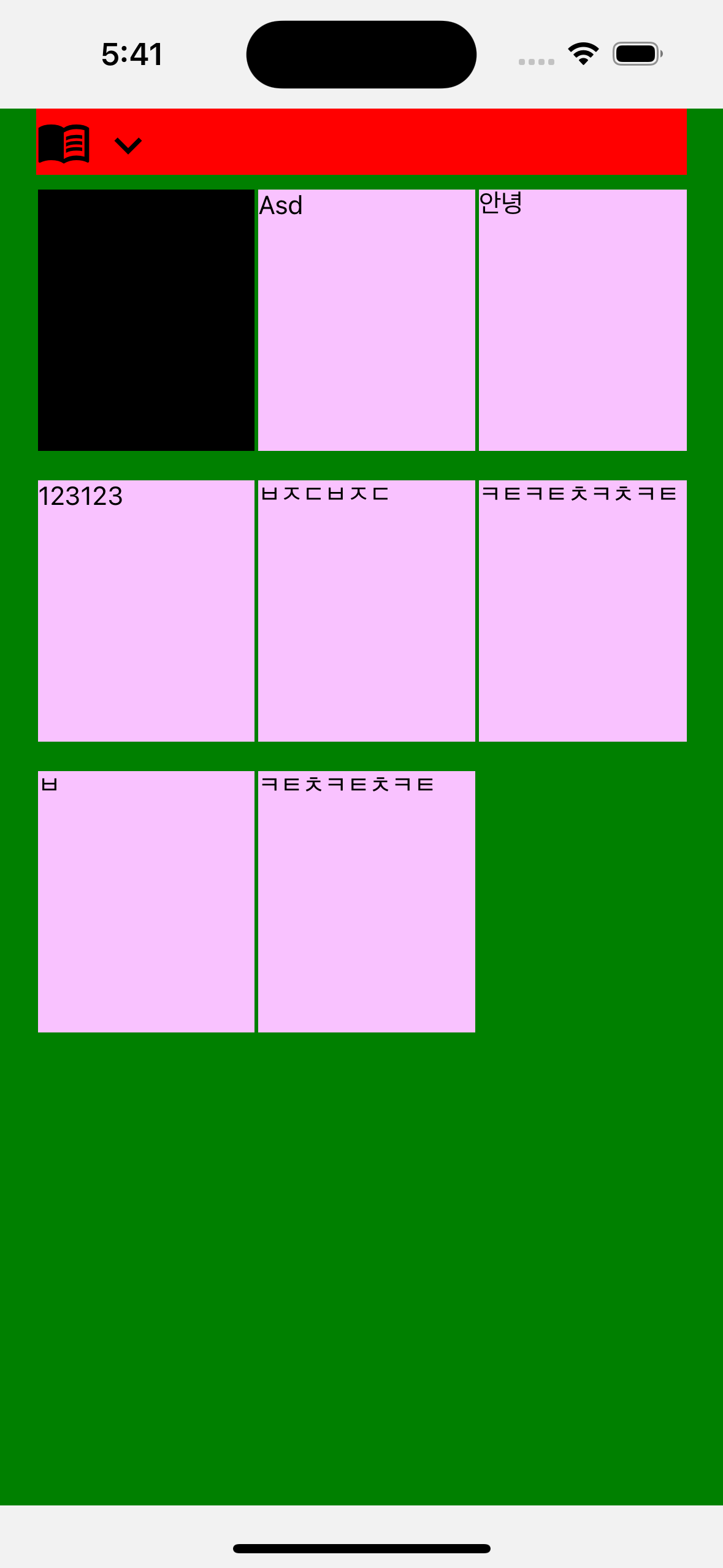
[react native / 리액트 네이티브] FlatList, numColumns, Grid 본문
일단 flatlist의 전체 코드다
<View style={{ flex: 1 }}>
<FlatList
style={{ flex: 1 }}
data={rememberBooks}
keyExtractor={(item) => item.idx}
renderItem={({ item }) => <Item title={item.title} />}
numColumns={numColumns}
/>
</View>
data의 예시다
const rememberBooks = [
{ idx: 1, title: "Book 1" },
{ idx: 2, title: "Book 2" },
{ idx: 3, title: "Book 3" },
{ idx: 4, title: "Book 4" },
{ idx: 5, title: "Book 5" },
{ idx: 6, title: "Book 6" },
];
renderItem은 배열 안에 하나의 객체를 Item 이로 보고 각각의 객체를 내가 만든 스타일 <Item/>으로 렌더링 해 준다
grid 형태로 만들어주기 위해선
numColumns={numColumns}
prop을 주어야 한다
처음에는 상숫값으로 3 이렇게 줬는데 에러가 나서 useState 변수로 주니까 됐다
const [numColumns, setNumColumns] = useState(3); // 기본 컬럼 수로 초기화합니다.
style은 3개가 들어갔을 때 알맞은 값을 계산해서 넓이를 주면 된다
<View
style={{
backgroundColor: "blue",
marginVertical: 8 ,
marginHorizontal: 1,
width: "33.3%",
height: windowHeight / 6,
}}
>
<Text style={{ color: "black", fontSize: 14 }}>{title}</Text>
</View>