Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- react native picker
- 리액트 네이티브
- 리액트
- Next.js
- fire base
- 문자열 대소문자
- 에러
- React
- firebase 라이브러리
- react native 개발
- s3 upload
- img upload
- 리엑트 네이티브 아이콘
- error
- Access Key 생성
- aws bucket 정책
- GIT
- react native CLI
- 백준
- babel.config.js
- AWS Access Key
- js
- AWS
- 리액트 네이티브 에러
- react native
- Project
- PongWorld
- react native 세팅
- 문자열 대소문자 구별
- react native font
Archives
- Today
- Total
밝을희 클태
[ @tanstack/react-virtual ] 대형 리스트 성능 최적화하기 본문

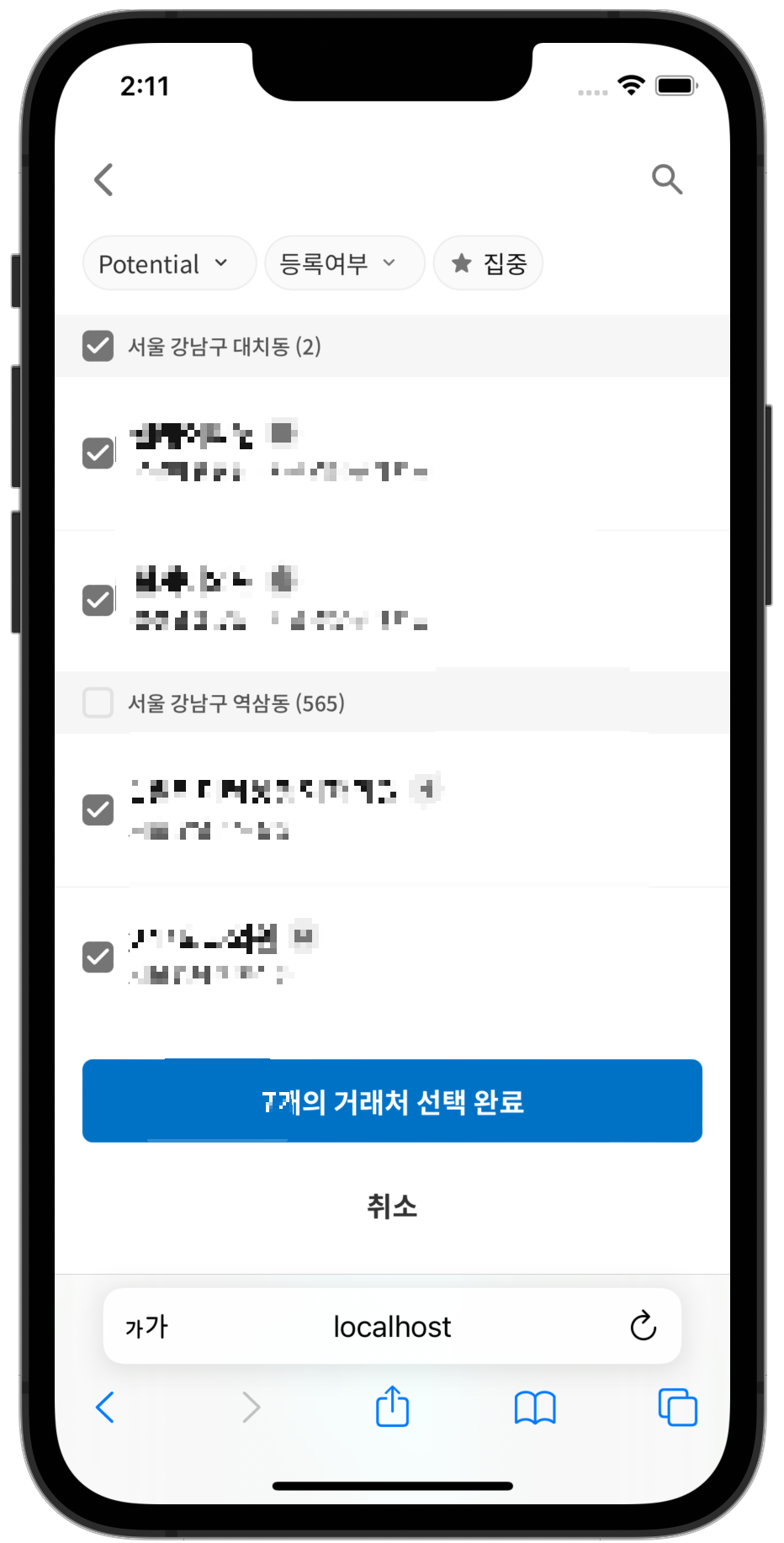
위 이미지처럼 많은 요소를 보여주는 리스트가 있다.
여기에 몇 가지 문제가 있는데,
- 트리거를 통해 해당 화면을 띄울 때, 즉각적으로 뜨지 못하고 약 1초 정도의 딜레이가 발생
- 끌 때도 동일한 문제가 발생
- 각 요소를 체크할 때 약 0.5초의 딜레이가 발생
이 모든 문제의 원인은 현재 DOM Tree에 너무 많은 요소가 존재해서,
렌더링 성능에 치명적인 영향을 주고 있기 때문이다.
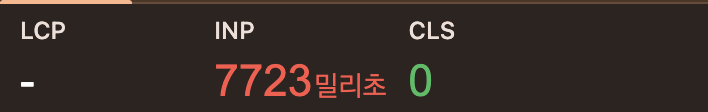
INP 측정 결과 (환경: CPU 스로틀링 ×4)
결과는 처참했다.

기간
7.72 초
입력 지연
65 ms
처리 기간
7,278 ms
표시 지연
380 ms
✅ INP란?
INP (Interaction to Next Paint)
→ 사용자가 클릭, 탭, 키보드 입력 등 "상호작용"을 했을 때,
화면에 실제 반영될 때까지 걸린 시간을 측정하는 지표
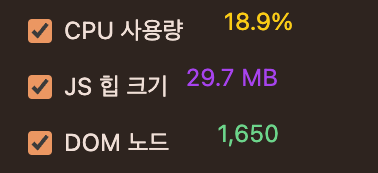
또한 각 요소의 체크 한번으로 CPU 사용량이 100%를 찍었다.

해결책: TanStack Virtual 도입
TanStack Virtual은
수천 개 이상의 리스트나 테이블 데이터를 빠르게 렌더링하기 위한
가상 스크롤(Virtual Scrolling) 라이브러리다.
화면에 보이지 않는 데이터는 DOM에 렌더링하지 않고 생략함으로써,
브라우저 성능 저하 없이 대용량 데이터를 부드럽고 빠르게 처리할 수 있다.
지금 내 상황에 딱 맞는 라이브러리다.
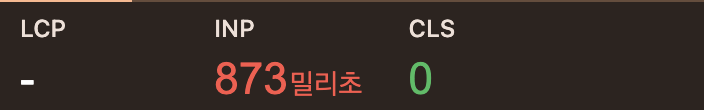
결과
| 적용 전 | 적용 후 | ||
| INP 결과 | 7,723ms | 873ms | 88.7% ↓ |
| CPU 사용률 (체크 시) | 100% | 18.9% | 81.1% ↓ |
| 체감 반응 속도 | 눈에 띄는 딜레이 | 즉각 반응 | ▲ 체감 개선 |


상호작용을 통해 화면이 뜨는 데 약 7.7초나 걸렸던 게
지금은 0.8초 만에 뜬다.
체크 시 화면에 반영되는 피드백도 체감할 만큼 빨라졌고,
사용자 입장에서도 즉각적으로 반응한다고 느껴질 정도다.
만족스러운 결과다.
'React' 카테고리의 다른 글
| React에서 Python Flask 서버 호출하기 (0) | 2025.05.25 |
|---|---|
| 깔끔한 React 폼, react hook form + zod + shadcn (0) | 2025.05.22 |
| [ Remix ] fetch로 서버 사이드 액션 호출 테스트 (0) | 2025.04.20 |
| [ React / Next.js ] 이미지 슬라이더(image-slider)를 만들어보자 (0) | 2024.05.09 |


