Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- AWS Access Key
- aws bucket 정책
- 문자열 대소문자 구별
- react native CLI
- 백준
- Project
- 리액트
- react native picker
- GIT
- 리엑트 네이티브 아이콘
- fire base
- s3 upload
- AWS
- react native
- 에러
- react native 개발
- js
- react native font
- 문자열 대소문자
- 리액트 네이티브 에러
- 리액트 네이티브
- React
- img upload
- error
- Next.js
- Access Key 생성
- firebase 라이브러리
- PongWorld
- babel.config.js
- react native 세팅
Archives
- Today
- Total
밝을희 클태
번들 사이즈 최적화 본문
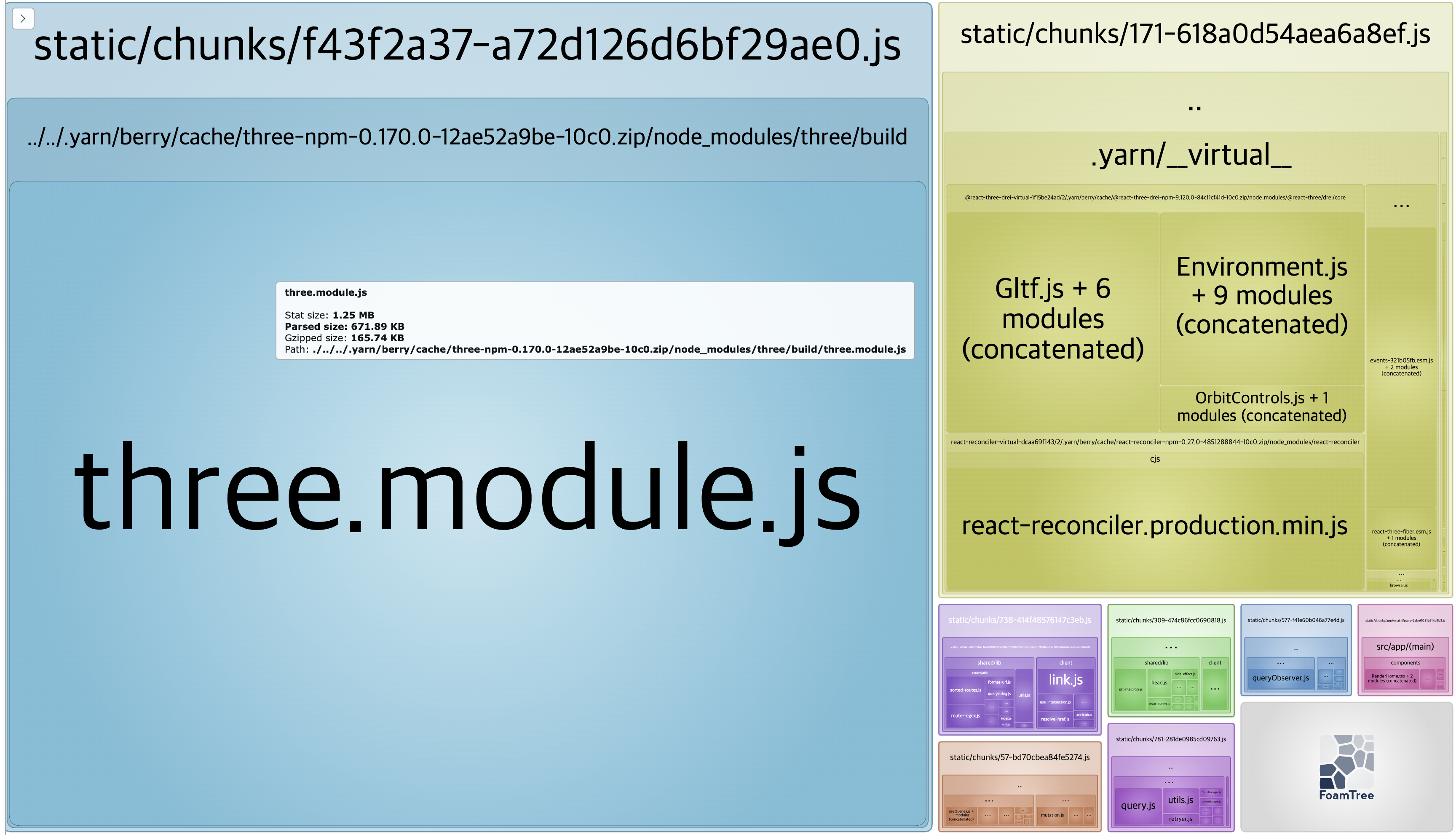
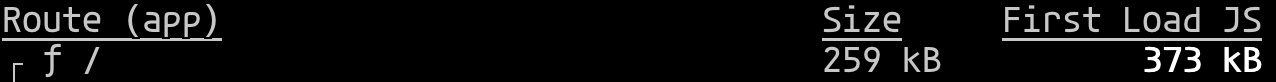
메인페이지에 three.js를 사용해서 3D-Model을 렌더링하는데, three.js의 번들 사이즈가 지나치게 큰 걸 확인했다.


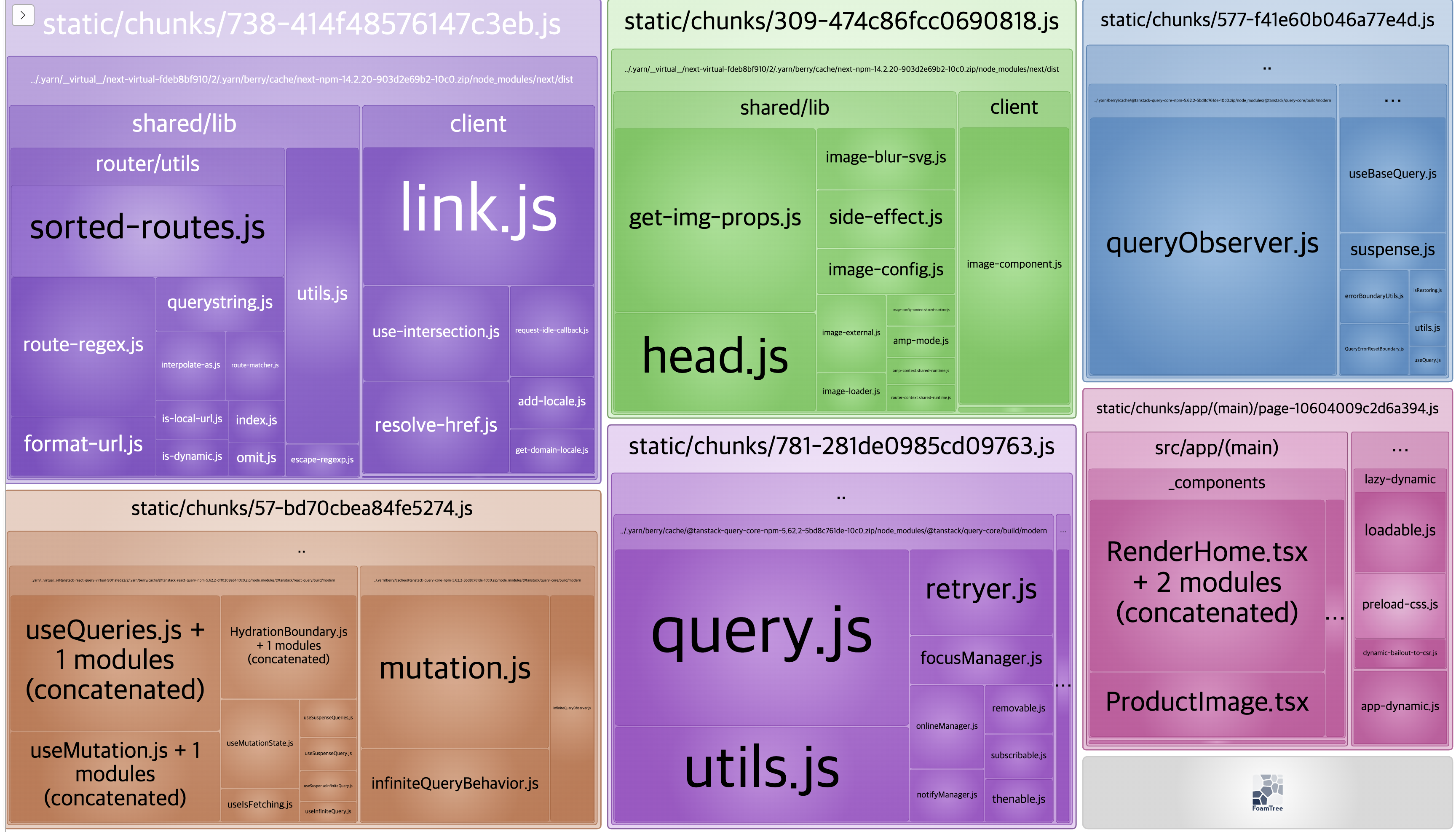
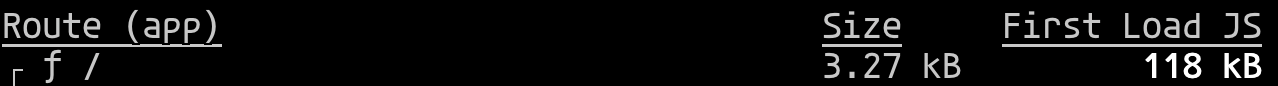
3D-Model의 경우 사용자가 즉시 봐야 하는 필수 UI가 아니라는 판단이 들어, dynamic-import로 별도의 chunk로 분리해 메인 번들 사이즈를 줄였다.


번들 사이즈의 경우 98.74% 감소했다.


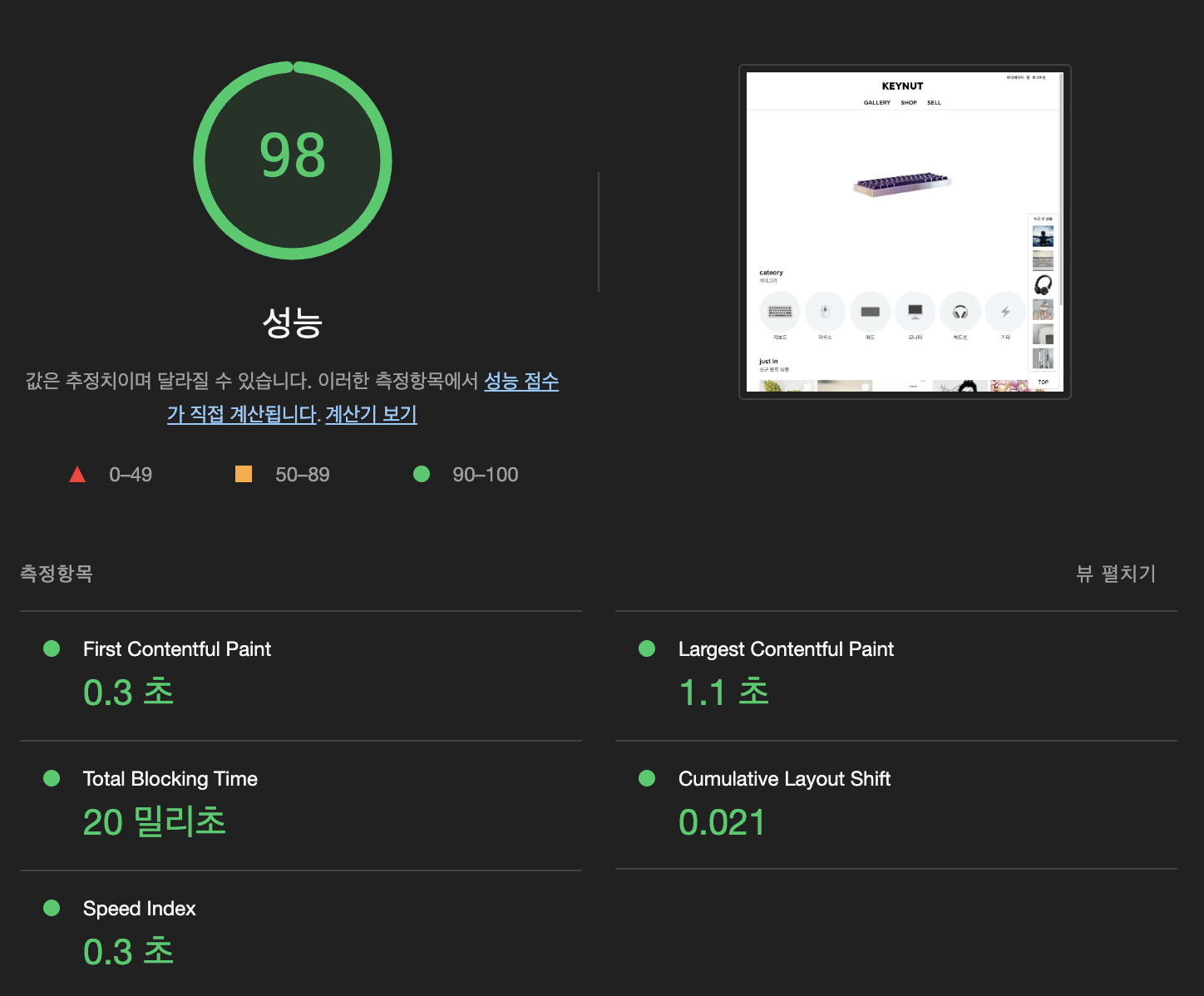
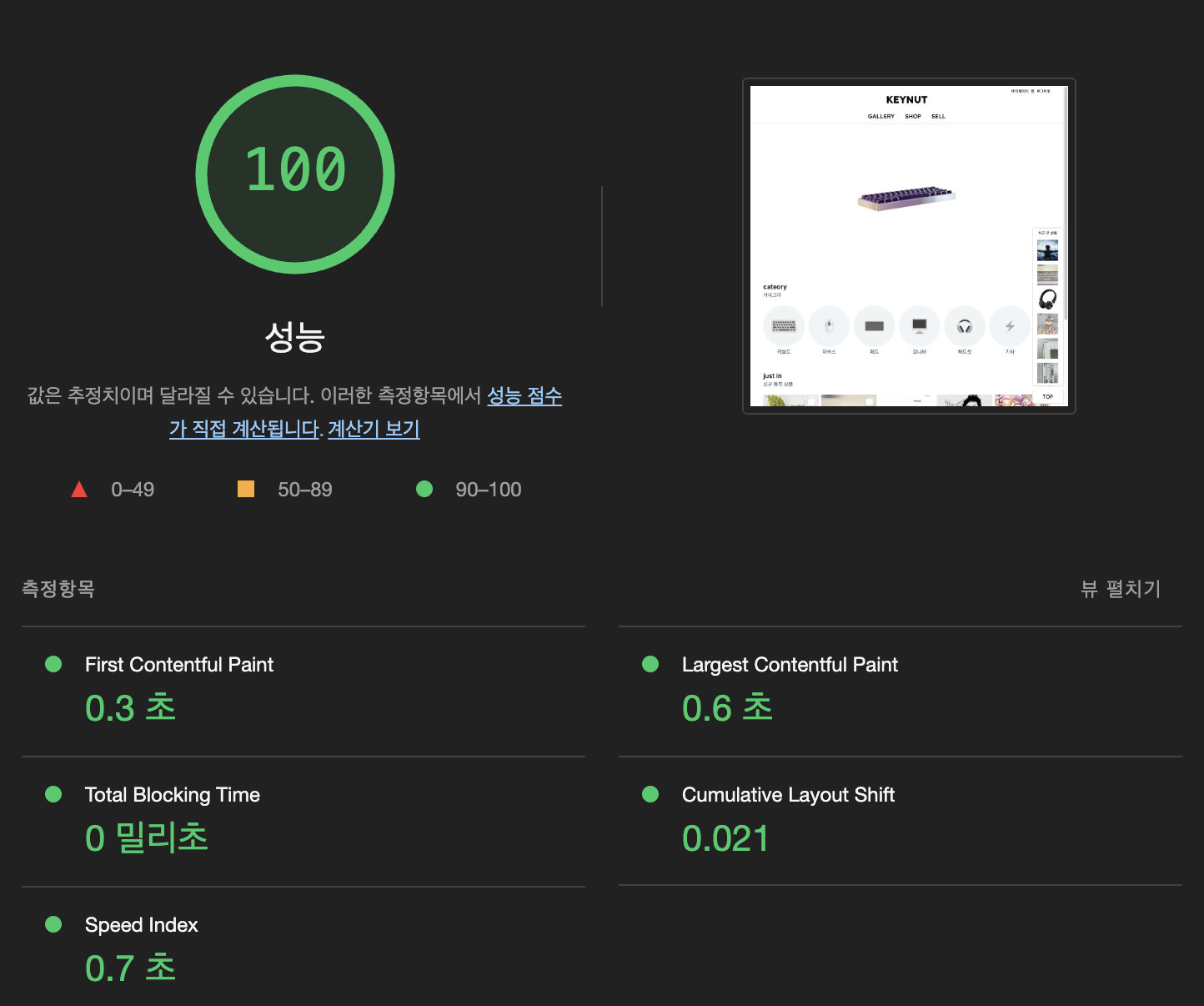
성능의 경우 Blocking Time이 아예 사라졌고, Speed Index는 조금 늘었지만, LCP는 45.45% 감소했다.
여러 번 반복해 봐도 비슷한 수치를 보여줬다.
'KEYNUT 프로젝트' 카테고리의 다른 글
| Yarn Berry로 Monorepo 구성하기 (0) | 2024.12.21 |
|---|---|
| react-three/drei Environment 태그 렌더링 블로킹 (0) | 2024.11.29 |
| 느린 네트워크 환경에서 PhotoSwipe 이미지 로딩 속도 개선 (2) | 2024.09.09 |
| [ Next.JS ] userAgent를 효율적으로 관리해보자 (1) | 2024.09.04 |
| 내가 설정한 description이 안 나온다. (0) | 2024.08.28 |



