Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 리엑트 네이티브 아이콘
- 문자열 대소문자 구별
- 리액트 네이티브 에러
- Next.js
- fire base
- PongWorld
- React
- Access Key 생성
- react native CLI
- 문자열 대소문자
- react native font
- 리액트 네이티브
- react native picker
- babel.config.js
- react native 개발
- 에러
- img upload
- AWS Access Key
- error
- 리액트
- react native 세팅
- firebase 라이브러리
- GIT
- AWS
- s3 upload
- aws bucket 정책
- 백준
- Project
- react native
- js
Archives
- Today
- Total
밝을희 클태
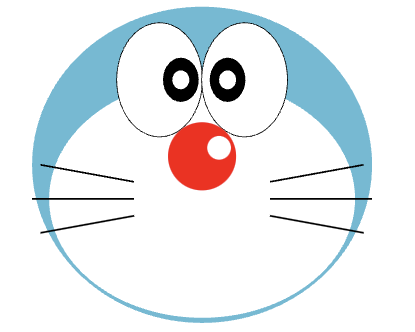
<Canvas> 캐릭터 그리기 도라에몽 본문
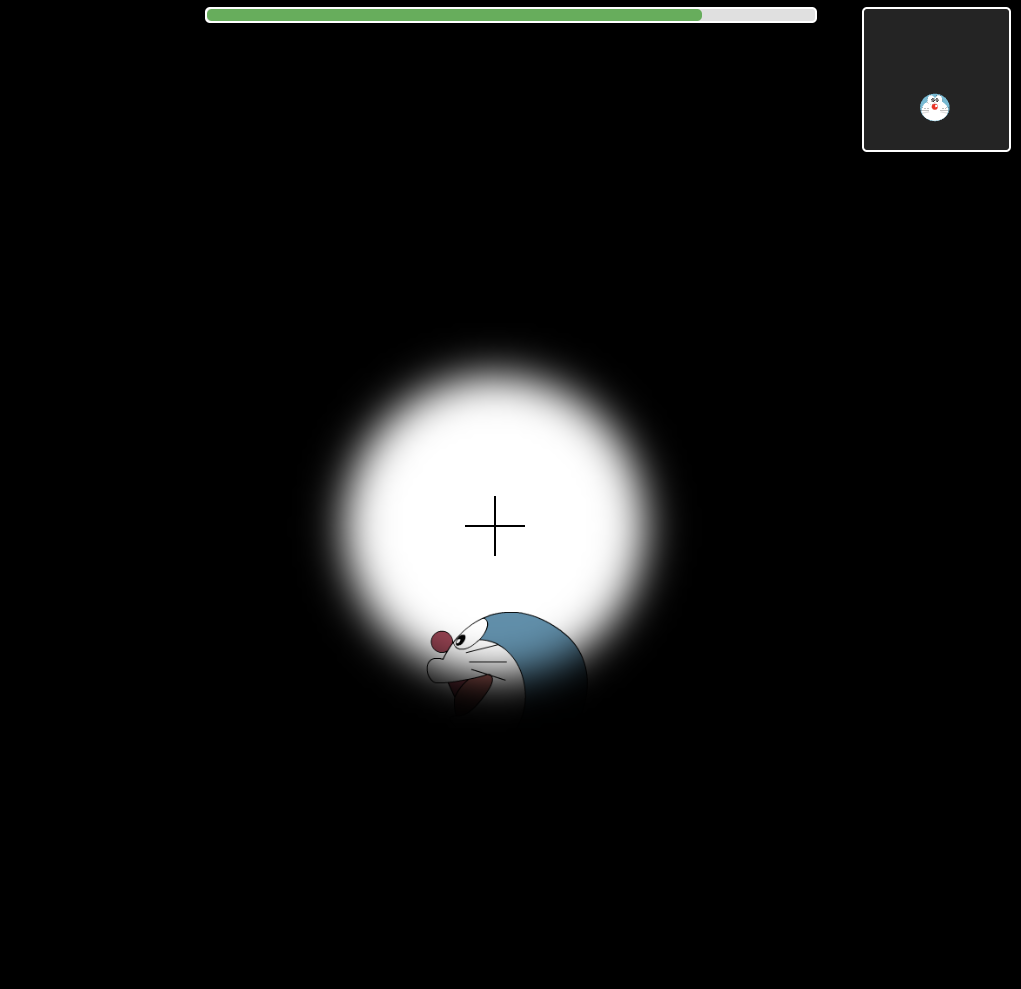
미니맵에 도라에몽의 위치를 표시할 때 PNG를 사용해 scale을 줄이니 너무 작아져 화질이 깨지는 문제가 생겨서 직접 그리기로 했다.
힘들다..
useEffect(() => {
const canvas = canvasRef.current;
const ctx = canvas.getContext("2d");
const drawCanvas = () => {
ctx.clearRect(0, 0, canvas.width, canvas.height);
const PosX = posRef.x / 7;
const PosY = posRef.y / 7;
const size = doraemonSizeInMiniMapRef.current;
// 얼굴
ctx.beginPath();
ctx.ellipse(size + PosX, size + PosY, size, size * 0.93, 0, 0, Math.PI * 2);
ctx.fillStyle = "#60BBD5";
ctx.fill();
// 흰색 수염
ctx.beginPath();
ctx.ellipse(size + PosX, size + size * 0.2 + PosY, size * 0.9, size * 0.7, 0, 0, Math.PI * 2);
ctx.fillStyle = "white";
ctx.fill();
/*
~ 1 가운데 수염
~ 3 윗 수염
~ 아랫 수염
*/
// ctx.lineWidth = size * 0.01;
ctx.lineWidth = size * 0.01;
const beards = [
[size * 0.6 + PosX, size * 1.2 + PosY, size + PosX - size, size * 1.2 + PosY],
[size * 1.4 + PosX, size * 1.2 + PosY, size + PosX + size, size * 1.2 + PosY],
[size * 0.6 + PosX, size * 1.1 + PosY, size + PosX - size * 0.95, size + PosY],
[size * 1.4 + PosX, size * 1.1 + PosY, size + PosX + size * 0.95, size + PosY],
[size * 0.6 + PosX, size * 1.3 + PosY, size + PosX - size * 0.95, size * 1.4 + PosY],
[size * 1.4 + PosX, size * 1.3 + PosY, size + PosX + size * 0.95, size * 1.4 + PosY],
];
for (const beard of beards) {
ctx.beginPath();
ctx.moveTo(beard[0], beard[1]);
ctx.lineTo(beard[2], beard[3]);
ctx.stroke();
}
// 왼쪽 눈 -> 눈동자 -> 반사광 -> 오른쪽 ... 순
const eyes = [
[size * 0.75 + PosX, size * 0.5 + PosY, size / 4, size / 3],
[size * 0.75 + size / 8 + PosX, size * 0.5 + PosY, size / 10, size / 8],
[size * 0.75 + size / 8 + PosX, size * 0.5 + PosY, size / 20, size / 18, 0, 0, Math.PI * 2],
[size * 0.75 + size / 2 + PosX, size * 0.5 + PosY, size / 4, size / 3],
[
size * 0.75 + size / 2.5 + PosX,
size * 0.5 + PosY,
size / 10,
size / 8,
0,
0,
Math.PI * 2,
],
[size * 0.75 + size / 2.5 + PosX, size * 0.5 + PosY, size / 20, size / 18],
];
eyes.forEach((eye, idx) => {
ctx.beginPath();
ctx.ellipse(eye[0], eye[1], eye[2], eye[3], 0, 0, Math.PI * 2);
ctx.stroke();
ctx.fillStyle = idx === 1 || idx === 4 ? "black" : "white";
ctx.fill();
});
// 코
ctx.beginPath();
ctx.arc(size + PosX, size * 0.95 + PosY, size * 0.2, 0, Math.PI * 2);
ctx.fillStyle = "red";
ctx.fill();
// 코 (반사광)
ctx.beginPath();
ctx.arc(size * 1.1 + PosX, size * 0.9 + PosY, size * 0.07, 0, Math.PI * 2);
ctx.fillStyle = "white";
ctx.fill();
};
const init = () => {
drawCanvas();
requestAnimationFrame(init);
};
requestAnimationFrame(init);
}, []);
실제 비율

'사이드 프로젝트 > 도라에몽 잡기 [React]' 카테고리의 다른 글
| requestAnimationFrame API 주사율 동기화 하기 (0) | 2024.11.06 |
|---|---|
| <Canvas> 총알 자국 그리기(사라지는 애니메이션, 회전해서 그리기) (0) | 2024.11.03 |
| <Canvas> 애니메이션 중단 시 requestAnimationFrame()의 비동기 문제 해결 (0) | 2024.11.03 |
| React에서 Canvas 태그로 구현한 애니메이션: Lerp와 벡터 활용 (5) | 2024.10.23 |




